iineum の改良をした
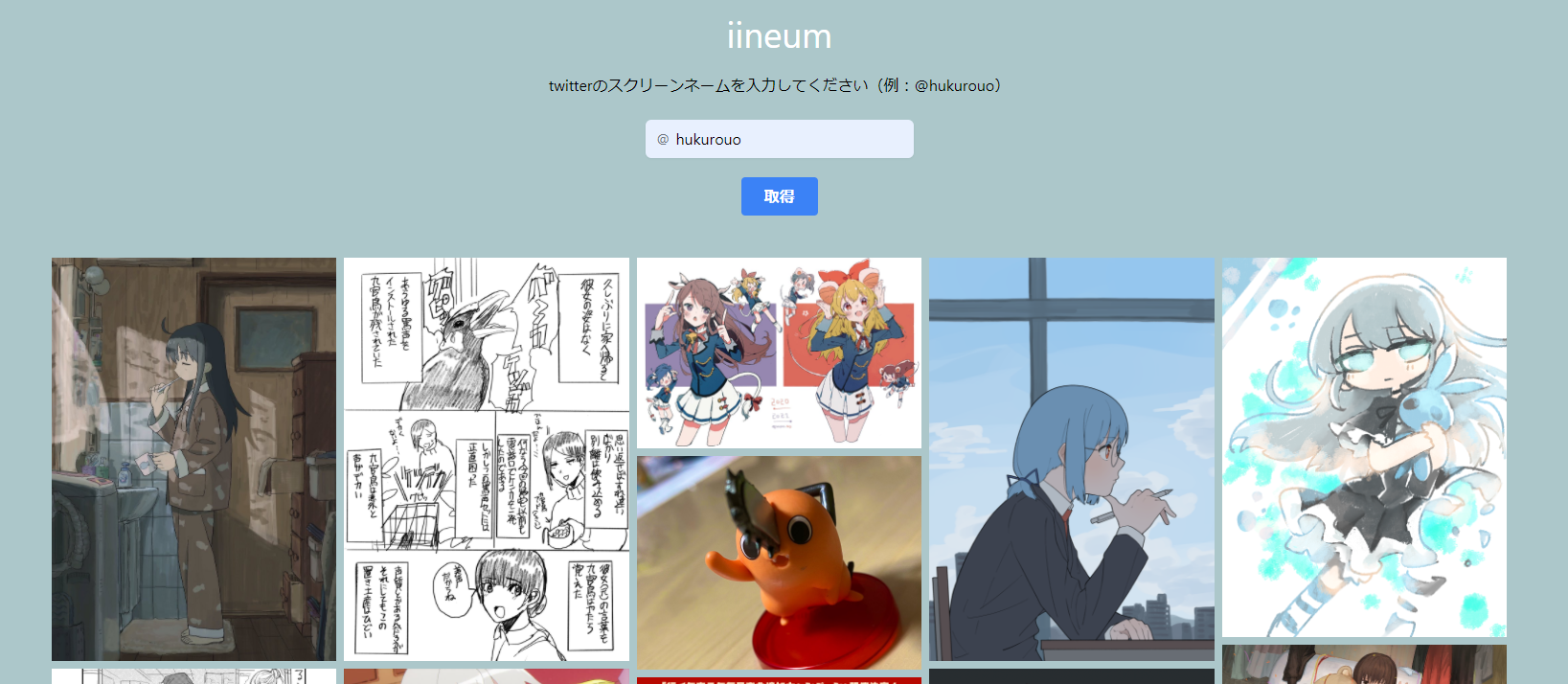
twitterでいいねした画像を良い感じに閲覧できるサイトの改良をしました。
サイト名を決めていなかったので、『iineum』としました。いいねした画像を眺めるサイトなので、iine と museum をくっつけてみた。
なんだかんだ開発に結構時間を費やしており、ちゃんとしたサイトになってきたのでドメインを設定しておいた。

GAS => AWS lambda + REST API
GASのウェブAPIは仕様としてかなり制限があり、スマホブラウザから疎通することが出来なかった。スマホ対応は確実にしたかったので、まずはここから着手。
代替案としては AWS lambda + REST API が良さそうだった。
このあたりを参考に、コードを移行していく。lambdaに任せた機能は、twitterAPIとの疎通と、データの整形。実は今までデータ整形をreact内でやっており色々と苦労していたので、これでかなり楽になった。
needle => axios
needleだとスマホブラウザからデータの取得できなかったので、httpクライアントをaxiosに変えた。
react tutorial で needleを使っていたのでそのまま流用していたが、基本axiosを使った方がよさそうだ。
自動ローディング機能
ページの最下部まできたら自動で画像の補充がされる機能を追加した。実装する前はこれ必要かな?とも思っていたが、実際に使ってみるとかなり体験が良かった。
判定は以下のように書いてみた。scrollはイベント発生頻度が高いので、処理をsetTimeoutでくくって制御。スクロール位置がページ最下部から1000pxの位置になったらローディング処理が走る。二重処理を防ぐためにstate制御も入れている。
let scroll_queue: NodeJS.Timeout;
window.addEventListener("scroll", () => {
clearTimeout(scroll_queue);
scroll_queue = setTimeout(() => {
const scroll_Y = document.documentElement.scrollTop + window.innerHeight;
const offsetHeight = document.documentElement.offsetHeight;
if (
offsetHeight - scroll_Y <= 1000 &&
this.state.loading !== "loading..." &&
offsetHeight > 1500
) {
this.setState({ loading: "loading..." });
this.getiine();
}
}, 500);
});
UIを整える
inputの表示がPCブラウザとスマホブラウザで微妙に挙動が異なり、かなりの苦戦を強いられた。CSS完全に理解したい。

スマホブラウザ対応
ウィンドウ幅でブラウザを判断して、スマホブラウザの場合は2レーンに固定するようにした。画像が小さすぎになるかなとも思ったが、丁度良い感じになったので良かった。
あとはinput typeの調整などをした。type="text"だとデフォルトで頭文字が大文字になってしまうので、autoCapitalize="off"でそれをキャンセルしておく。
<input type="text" autoCapitalize="off" ... />
また自動変換をしたときなど、入力時に末尾に半角空白が混じるときがあるので、フォーム送信時に取り除くようにした。
screen_name: this.state.screen_name.replace(" ", ""),
終わり。三が日はずっとダラダラしていた反動か、今日は一日中開発していた。いやーやっぱり楽しい。